-
The Design and Opportunities of Skill-Based Games
Posted on October 9th, 2010 2 commentsDavin, VP of Social Games for the Game Show Network, talks about the opportunities of skill-based games
You can download the podcast here…
http://www.indiegamepod.com/podcasts/cc-gsn.mp3Or listen to it here…
-
Social Game Flash Engine Tutorial, Part 4: Adding in a special IsoItem
Posted on October 8th, 2010 1 commentHi,
This is the next part in the tutorial to build your own Social Flash Game MMO based on the Free Social Game Flash Engine…
You can read part 1 here…
You can read part 2 here…
You can read part 3 here…
Special items such as animals are handled in a particular way. Animals in the game follow the same standard of set up that normal items do, however in order to control the seperate animation behaviour they were given a slightly extended set up. First of all our animal must exist on one frame and be given the instance name “animal” as shown:
As you can see, the elephant is a 2×2 IsoItem, and is positioned exactly the same way an item is. Now, if we dive into our “animal” movieclip and see how the animation is set up on the timeline:
We can see the three main frame labels we’re looking to have, “standing”, “moving” and “eating”. These three frame labels will get called at the appropriate time for the animal. The rest of the process is exactly the same as adding an item, except that it should be placed in the storeanimals.xml file.
-
Social Game Flash Engine Tutorial, Part 3 – Working with a Store
Posted on October 7th, 2010 1 commentHi,
This is the next part in the tutorial to build your own Social Flash Game MMO based on the Free Social Game Flash Engine…
VetRanch allows the player to purchase items. These can take the form of animals, decor, buildings, or even some extra land. Persistent data is becoming a growing trend in flash games, giving the player an in-game currency and allowing them the ability to purchase items and have them still there when they come back to play again the next day. It’s little things like this that increase the fun and replayability of the game.
The store in VetRanch offers the player extra experience when they purchase the item, this is one of the ways that the player can help raise their level in the game.
To trigger the building of an item in the store, we use the following IsoMap function:
setCurrentBuilding(ref:int, type:String, cost:int)
The reference is the unique id found in the itemlist.xml file talked about earlier, the cost is obviously how much should be deducted for building the item once it has succesfully been built. The type variable is what we’re interested in, this is what we use to determine how the item should behave.
For instance, if we set the type to “item” then it will behave exactly like a static item as we would expect. However, if we set the type to be “zoo” then it will take on the characteristics of an animal.
Placing an Item in the Store
Once we have inserted a new item into the game, we need a way to add it into the store so it can be purchased and placed on the players map.
The store currently loads the decoration information from the storedecorations.xml, which has a typical format of:
<items c=’decorations’>
<item fl=’3′ f=’5′ p=’500′ i=’isopics/statue1.jpg’ uid=’31’ box=’0′ xp=’1′ pt=” t1=’0′ t2=’0′ >Statue 1</item>
<item fl=’10’ f=’5′ p=’500′ i=’isopics/statue2.jpg’ uid=’32’ box=’0′ xp=’1′ pt=” t1=’0′ t2=’0′ >Statue 2</item>
<item fl=’1′ f=’0′ p=’10000′ i=’isopics/pool.jpg’ uid=’30’ box=’0′ xp=’1′ pt=” t1=’0′ t2=’0′ >Pool</item>
<item fl=’10’ f=’25’ p=’250000′ i=’isopics/mediumhouse.jpg’ uid=’43’ box=’0′ xp=’1′ pt=” t1=’0′ t2=’0′ >Medium House</item>
</items>The two important attributes we’re interested in here are the “uid” field, which links directly back to the uid specified in the itemlist.xml file earlier, and the “i” attribute which links to a thumbnail image of our statue. “p” is also of importance, and refers to the price that the item will be sold for.
To add in our large statue, we could place something along these lines in the .xml file:
<item fl=’3′ f=’5′ p=’500′ i=’our_statue.jpg’ uid=’4′ box=’0′ xp=’1′ pt=” t1=’0′ t2=’0′ >Our Statue</item>
Now our item should appear in the decoration tab in the store, and can be purchased and placed into the game with no additional compilation of the main game needed.
Clothing Store The game also comes with a clothes store to give the player compete customisation over their appearance in the game. Feel like dressing your character in the style of a certain adventurous archaeologist? No problem.
By letting the player dress their character any way they please gives them the much needed ability to express themselves and this helps them to truly get hooked into the game. All of the characters clothing can be externally loaded, this means we can add hundreds of costumes into the game, giving the player no end to the possibile combinations to choose from.
The clothing store is fairly self-contained, and can be shown or hidden by calling the following two functions Main.as.
gotoClothingShop()
hideClothingStore()If you’re wanting to play around with how the clothing store works, open up AvatarShop.as, this is also where we can set the prices of the various hair styles, tops, bottoms and shoes along with various other details.
-
Social Game Flash Engine Tutorial, Part 2: Adding in a special IsoItem
Posted on October 5th, 2010 No commentsHi,
This is the next part in the tutorial to build your own Social Flash Game MMO based on the Free Social Game Flash Engine…
You can read part 1 here…
Part 2…
The first thing to understand when working with an Iso World is how to generate an isometric grid. This will become very useful when it comes to developing items or flooring for the game.As can be seen, Fig 1.1 is a 2D grid that we start off with. The first thing we need to do is rotate this grid by 45 degrees, then squish it in half in to what is shown by Fig 1.3. This will give us an isometric grid to work with.
The default size of tile we will be working with is 86.2×43.1 pixels, as specified in the IsoMap.as file. This can be obtained by taking a 50×50 pixel square, rotating it the 45 degrees and reducing the height by half.
In order to best develop a standard that we will work with in the Iso World, we will be placing the 86.2×43.1 pixel tile at the (0,0) point in a flash file. For larger IsoItem’s, these must be extended downward in the appropriate direction as illustrated here:
It is really important that these dimensions and positioning are followed in order for them to be displayed correctly when loaded into the game, and for the sorting to work as expected. We have now extended both the xlen and ylen to be of value 2, and have a 2×2 IsoItem basis to work with:
We can make this loose guide into anything we choose, for example this overly sized statue might fit perfectly into a 2×2 IsoItem tile slot:
Now all that’s needed is to delete our tile grid and we have a 2×2 IsoItem ready to be inserted into an Iso World.
In VetRanch, all items are loaded into the game when the Iso World is generated at run time, so we need to save this as a seperate .swf called our_statue.swf.
The next step is to upload this information to our .xml file, so that the game knows where to find the information on the new IsoItem we have just created. Every item in the game must have a unique identifier, and should appear in the itemlist.xml file. Opening the .xml file you will see lots of items listed, it should look something like this:
<items>
<item uid="1" type="item" loc="isoitems/1.swf" frameno="1" xlen="1" ylen="1">This is item #1</item>
<item uid="2" type="item" loc="isoitems/1.swf" frameno="2" xlen="1" ylen="1">This is item #2</item>
<item uid="3" type="item" loc="isoitems/1.swf" frameno="3" xlen="1" ylen="1">This is item #3</item>…
</items>The attributes of a single “item” is given by the uid (the unique identifier), loc (location of the item), frameno (the frame number that the item is on) and the xlen/ylen, these are the two values we’ve talked about. For our statue they will both take the value 2. Finally, this is followed by the items description.
Next, by taking the next unique identifier (we’ll take the number 4 for this example, assuming there are only 3 other items in the list) we might have something that looks like this:
<item uid=”4″ type=”item” loc=”our_statue.swf” frameno=”1″ xlen=”2″ ylen=”2″>Our statue!</item>
Now that the game knows our item exists, where to find the image of it and the size of tiles it will take up on the map, we will need to place this item in the store so that it can be purchased and placed in the game.
-
Com2US: Developing Mobile Games In Korea
Posted on September 18th, 2010 No commentsSome folks from Com2us discuss the challenges and opportunities of developing games in the current mobile market
You can download the podcast here…
http://www.indiegamepod.com/podcasts/cc-com2us.mp3Or listen to it here…
[wp_youtube]cYF_TNA7nPs[/wp_youtube]
-
Development of a new game genre, SOLAR games
Posted on September 9th, 2010 No commentsA discussion with the CEO of Tonchidot about developing innovative mobile games
You can download the podcast here…
http://www.indiegamepod.com/podcasts/cc-arg-solar.mp3Or listen to it here…
-
Requiring Higher Levels of Player Commitment AFTER Building Higher Levels of Player Interest
Posted on August 6th, 2010 No commentsHey folks,
I’m looking at various games online and on cell phones. I think it’s interesting to note that some games with similar themes have widely different levels of success. I think part of it is because many game developers require the high levels of commitment before getting the player interested in the game.
Sure successful games can require high levels of commitment…like, people are going to play StarCraft 2…and pay for it before checking it out.
But for many indies, why should a player pay for the game before getting an idea of whether it’s fun. Additionally, why should they have to create a login/provide an e-mail address…before getting to play the game. These all provide friction that get in the way of fun.
Here’s a design principle that I’ve seen work…
Require higher levels of player commitment AFTER building higher levels of player interest.This means…developers keep things as lightweight as possible. Figure out the quickest and easiest way to get the player into a game…then once they show interest…like spending 10 minutes in a game…pop up a dialog that asks them to create an account, etc.
If they spend a few hours in a game, ask them to upgrade, etc.
Yes, there is no guarantee that they will register, etc. But now most people are so use to seeing login/register screens at the beginning of a game…that if you do the same…it’s not really indie…but cliche…and the game may even trigger a visceral “skip this” response.
To recap…raise the level of commitment/engagement (getting an e-mail address, creating a login, buying the game, subscribing, etc.) after each corresponding stage the player shows higher levels of interest/commitment.
Take care 🙂
-
What Is The Certainty Factor At Every Moment In Your Game…
Posted on July 22nd, 2010 1 commentHey,
I’ve been watching various people play these social games. One thing that amazes me here is that there is very little opportunity to get confused. Once a person finishes one step, there is a prompt or dialog box that directs the player to do the next thing.
These are “guided interactions” and work well with keeping the casual gamer engaged. At GDC this year, one panel discussed how one game did poorly, but then they had much better guided help in a follow-on game and the 2nd game did a lot better.
I like to coin this term “Certainty Factor”…at every moment of these successful social games, the “Certainty Factor” is at 100%…that means, the player knows 100% for sure…what to do next.
These social game designers leave nothing to chance…they know that without the prompts, most of the players would be lost…and either quit…because they do not know what to do next…or just move onto the next game.
By making sure the “Certainty Factor” is at 100%, the people play the games much longer. Let’s say the player is done planting on their farm, then a nice dialog asks them to help their friend’s farm…and once they do that, another nice dialog may pop up to ask them to send gifts, etc.
These are activities the player would not have thought about themselves…they’ve got 100 other real-life things to think about. The dialogs remind them as well as raise the “Certainty Factor”…so that the players know what to do next at that moment in the game.
As Indie and Experimental game developers, on the edge of innovation, I think it is important to ask…”What is the Certainty Factor at this moment in the game”…make sure it is 100%…once that happens, you’ll be on your way to ensuring that people keep playing the game.
If the “Certainty Factor” is below 100%…ask yourself, “What do I need to change/do to increase the Certainty Factor?” Should I add a dialog prompt? Should I have an arrow pointing at the next goal or place to go…should I have a hint pop up? Whatever is needed to make the Certainty Factor 100% helps.
Also, keep in mind that you can also have the Certainty Factor go to 200%…how is that possible? Well, as a designer, you get to 100% by making the next step absolutely clear…and then you get 100% more for making sure the guidance/dialog you add to raise the Certainty Factor is both FUN and FUNNY. Laughter helps!
In any case, what is the Certainty Factor at each moment in your game? Most of the non-successful games I’ve seen have a factor of usually 0% or even negative. What do you need to change to raise the “Certainty Factor” FOR EVERY MOMENT in your game?
Feedback and clarifications welcome 🙂
-
Social Game Flash Engine Tutorial, Part 1: Developing Your Own MMO
Posted on July 19th, 2010 1 commentThis is the tutorial that goes along with the FREE Social Game Flash Engine
Over the following set of articles we aim to give you all of the information you’ll need to create your own flash based social MMO.
For the most part we will be targetting Facebook. Facebook’s 400 million active users makes it an ideal platform to target. Their Flash API allows us to connect with the player and encourage them to share the experience with their peers. Allowing the player to interact and solve problems with their friends can help make for fantastic gameplay.
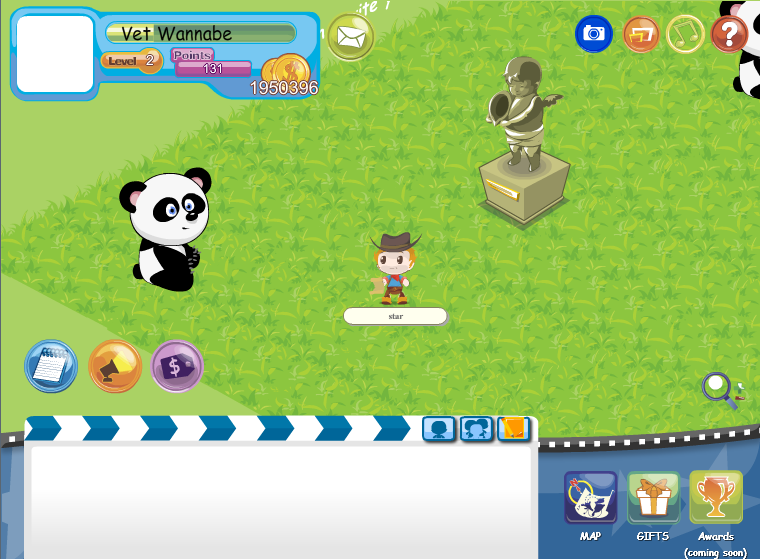
VetRanch is an example of an open source MMO aimed at Facebook that takes part in an Isometric setting, where the player engages in the exciting role of being a vet. The player must raise animals, care for them and release them when they have been nursed backed to health. We will be taking a look at the VetRanch code, and the way the game is set up and then use this as a basis to help you create your own MMO.
-
Free $50 Social Games Book + Code…
Posted on March 9th, 2010 1 commentHey folks,
Folks have mentioned that it would be cool to give away free and useful stuff on the show.
This month, I’ve convinced a team that wrote a new book + toolkit to make Social Games to allow me to give it away for free.
Here is the book…
http://www.indiegamepod.com/social-game-book.pdfHere is the code…
http://www.indiegamepod.com/BookCode.zipHere is the Word document to fill out to generate your own MMORPG on Facebook…
http://www.indiegamepod.com/fun-social-mmo-generator.docTake care and enjoy…Forums will be coming soon and you can discuss ways to get your Social Game up there 🙂
Note: The group that wrote the book is dedicated to helping students do games…so students can use their forums for free help…