-
Using Corona To Make an Android Mobile App in 15 Minutes…
Posted on March 2nd, 2011 2 commentsHey folks,
We’re going to do some app tutorials to help encourage more app experiments within the community…
The first tutorial is doing a simple monkey tricks app. The goal here is to make a simple app that has a monkey that does tricks when you tap it on your phone 🙂
Let’s get started…first we’re going to use Corona…it’s a cross-platform mobile tool that allows for development for both Android and iPhone. It uses Lua as the primary language.
You can download it here…
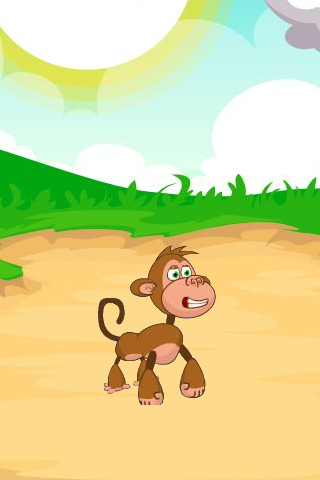
http://anscamobile.com/coronaFirst we need a monkey…let’s add that first 🙂

Now we also need a background…a place for the monkey to have fun 🙂

Let’s do that next…
The cool thing about Corona is that there are already pre-made modules to help make simple apps. One of them is the “Director” class…you can download it here…
http://developer.anscamobile.com/code/director-class-10The director class abstracts things so that each “screen” in the app is a new file. Very simple and an easy way to conceptualizing things.
In our case, we’ll only have one screen…and that will be the Monkey doing tricks against the background.
Corona has some transition effects we can use to easily rotate and move items. They are like a Tweening class.
You can read more about the transitions here…
http://developer.anscamobile.com/reference/index/transitiontoNow, let’s initialize the code in screen1.lua that allows us to add things…here’s a cutout of the code…
the “–” denotes comments in Lua 🙂local localGroup = display.newGroup()
— Background…this is the background from above
— Corona allows us to do this easily with display.newImage
local background = display.newImage(“zoobg.png”, 0, 0, true)
localGroup:insert(background)— Title for the screen, for now, we’ll keep things empty
local title = display.newText(“”, 0, 0, native.systemFontBold, 24)
title:setTextColor( 0,0,255)
title.x = 160
title.y = 20
localGroup:insert(title)— Here is the main part…we create a monkey image
monkeyBtn = display.newImage(“pet-monkey.png”)
— We create a function that will do a monkey trick when the player touches the monkey
local function monkeyBtnt ( event )
if event.phase == “ended” then
— Get a random number
local moveID = math.random(0, 3)
— We do a monkey trick based on the random number
if(moveID == 0) then
transition.to(event.target, {time=250, x = math.random(0, 310), y=math.random(0, 440), rotation=360 })elseif(moveID == 1) then
transition.to(event.target, {time=150, x = math.random(0, 310), rotation=180 })elseif(moveID == 2) then
transition.to(event.target, {time=250, x = math.random(0, 310), y=math.random(0, 440), rotation=360 })
elseif(moveID == 3) then
transition.to(event.target, {time=250, x = math.random(0, 310), y=math.random(0, 440), rotation=360 })end
end
end
— Now we say that when someone touches the monkey, we call the monkeBtnt function made above
monkeyBtn:addEventListener(“touch”, monkeyBtnt)
monkeyBtn.x = 100
monkeyBtn.y = 320
monkeyBtn.isVisible = true
localGroup:insert(monkeyBtn)— We’ll also add a close button that allows the player to close the app
local exitScene = 0
local closeBtn = display.newImage(“close.png”)
local function closeBtnt ( event )
if event.phase == “ended” then
if(exitScene == 0) then
exitScene = 1
os.exit()
end
end
end
— We have a “touch” event listener that gets called when someone taps the close button
closeBtn:addEventListener(“touch”,closeBtnt)
closeBtn.x = 300
closeBtn.y = 20
closeBtn.isVisible = true
localGroup:insert(closeBtn)— Runtime:addEventListener(“enterFrame”, showTimer)
— MUST return a display.newGroup()
return localGroupThat’s it! We’re done…very simple. Once again, this is because of Corona and the director class that allows us to abstract things.
Now that we’re done, we can generate the .apk easily and put it on Android.
It’s now on the Android market…it got a one-star rating…because someone felt it was too simple. But still…not bad for 15 minutes of work.
You can download the source and code here…
pet-monkey
Enjoy 🙂2 responses to “Using Corona To Make an Android Mobile App in 15 Minutes…”

-
sweet little tutorial to jumpstart the trembling newbies. I plan to use it with your permission as part of my first Corona based app creation class that begins next tuesday at the university I teach. THANKS!
-
it probably wouldn’t hurt to mention that the director class had to be imported into the all important main.lua, to allow the app to jump to the second lua file (“screen1.lua” that is being filled with the above code) and to elaborate on how the screens could, for example, be progressive levels in a game, etc. they’ll hopefully get all that upon examination of your wonderful download, but maybe not understand why there’s a main.lua file there in the first place if they’re really new… it might even not be too early even to let them know how good director is at getting rid of groups in old screens to clear up memory. it’s still a GREAT tutorial.
Leave a reply
-


Mike Kelly February 17th, 2012 at 17:50